
🎁 Formez-vous en continu à l'UX Design et au CRO (Optimisation des conversions)



Formation CRO gratuite
Boostez vos conversions avec le process CRO ultime
.png)

Dans l'univers numérique actuel, le Responsive design s'est imposé comme une compétence incontournable dans la création de sites Web. Il a la capacité de transformer l'engagement du client, les conversions et l'expérience utilisateur. Il ne peut donc pas être négligé.
Le Responsive design est une méthode de conception de sites Web qui garantit que votre site est visuellement et fonctionnellement efficace sur n'importe quel appareil. Cela signifie que votre site est conçu de manière à se redimensionner, se réorganiser et fonctionner correctement quel que soit le type d'appareil que vos visiteurs utilisent pour y accéder, notamment :
Par exemple, sans un design responsive, un site qui apparaît parfaitement sur un ordinateur pourrait être difficile à naviguer sur un téléphone mobile, les utilisateurs auraient alors du mal à cliquer sur les bons boutons ou à lire le texte.
Aujourd’hui lorsque nous ne sommes pas sur notre lieu de travail la manière la plus rapide d’accéder à des informations concernant une ressource, un lieu ou un produit est le smartphone dans la majeure partie des cas.
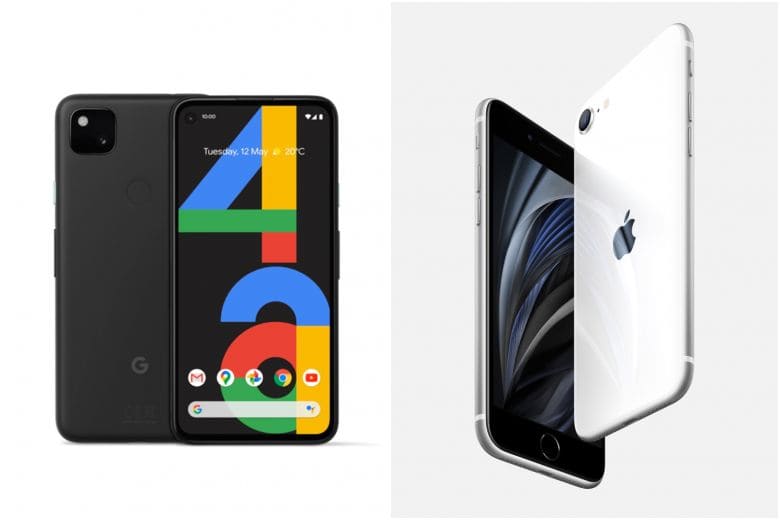
La technologie des smartphones est à ce jour arrivée à maturité et permet aujourd’hui l’arrivée de téléphone à bas coût d'excellente qualité, avec des prix extrêmement compétitifs tel que l’Iphone SE à 400$ ou encore le Google Pixel 4a à 349€.

Une réelle guerre du meilleur rapport qualité/prix semble s'annonce sur le marché du low cost entre les géants du web.
Aujourd’hui, tous les portefeuilles sont en mesure de se mettre aux normes. Les smartphones sont ainsi devenus un moyen plus populaire et accessible de naviguer sur le web qu’un ordinateur.
Ainsi, il devient évident qu’un site qui ne présente aucune optimisation pour tous les formats d’écran mobile ou tablette perd des parts de marché considérables.
Un design responsive n'est plus une option, mais une nécessité. Avant tout, il s'agit d'offrir à vos clients une expérience utilisateur enrichissante. Imaginez que vous êtes dans un magasin de vêtements qui ne dispose que de tailles pour enfants. Il y a peu de chances que vous y restiez longtemps. Il en va de même pour les sites Web. Un site qui ne s'adapte pas correctement à la taille de l'écran des utilisateurs peut entraver leur expérience, augmenter le taux de rebond (le pourcentage de visiteurs qui quittent un site après n'avoir consulté qu'une seule page) et limiter leur engagement envers votre entreprise.
En 2021, le nombre d'utilisateurs mobiles a dépassé celui des utilisateurs d'ordinateurs. En ne proposant pas un design responsive, vous vous fermez la porte à un grand nombre de prospects potentiels.
Il est avéré que le design responsive influe directement sur les taux de conversion. Une étude de Google a révélé que les utilisateurs mobiles sont 5 fois plus susceptibles d'abandonner un site Web si celui-ci n'est pas optimisé pour leur appareil. L'accessibilité largement améliorée et la facilité d'utilisation d'un site conçu avec un design responsive ouvrent la voie à une expérience utilisateur améliorée. Cette expérience positive, associée à un parcours utilisateur sans friction, peut mener à des conversions plus élevées et, finalement, à une augmentation de vos revenus.
Le nombre de recherches mobiles a évolué de manière drastique ces 10 dernières années. Les recherches organiques provenant des supports mobiles occupent aujourd’hui 60% des recherches sur Google.
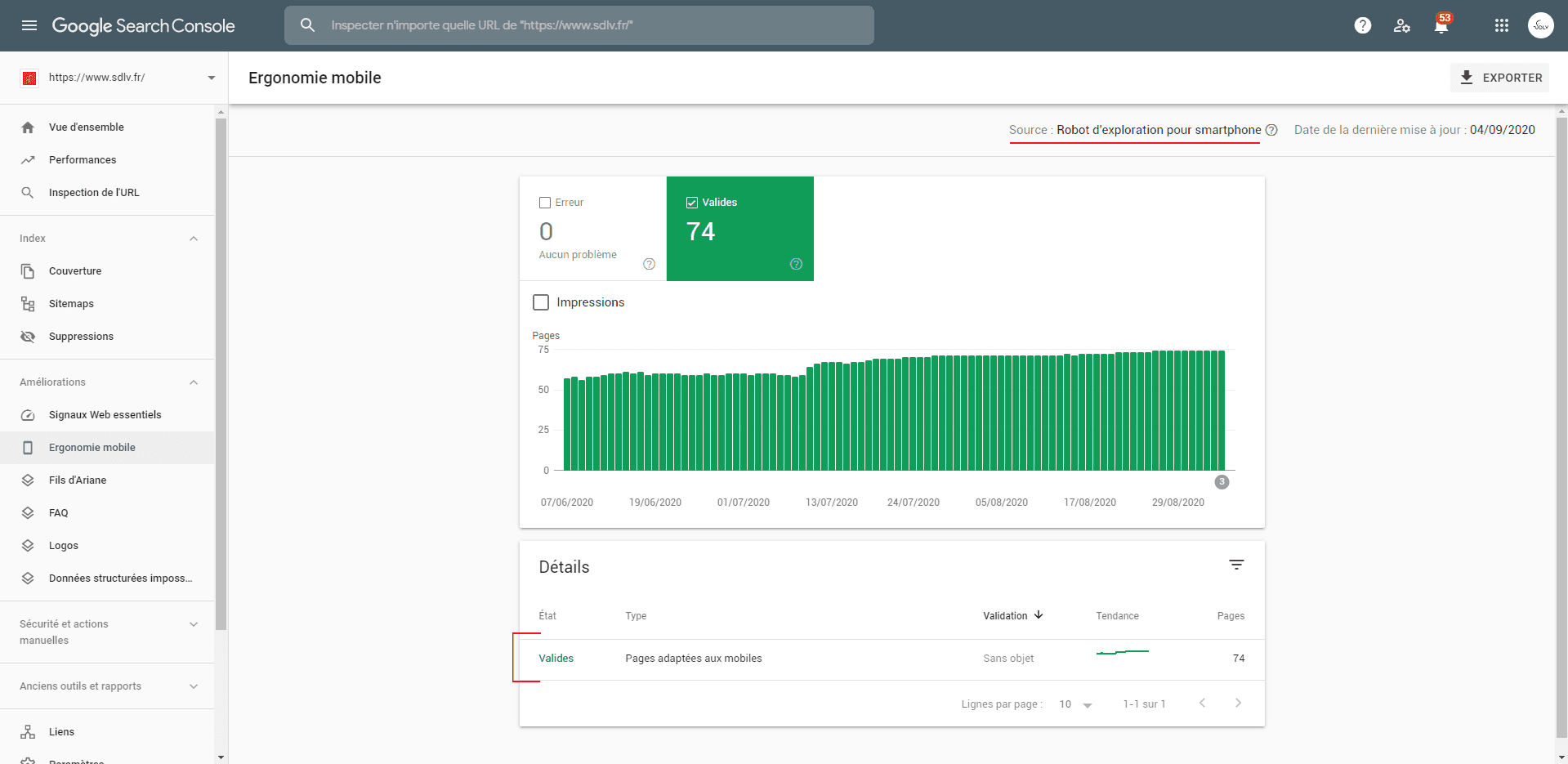
Le trafic mobile est devenu si important que Google a récemment annoncé indexer des pages et sites internet de manière différente en fonction du support sur laquelle la recherche est effectuée (desktop ou mobile).

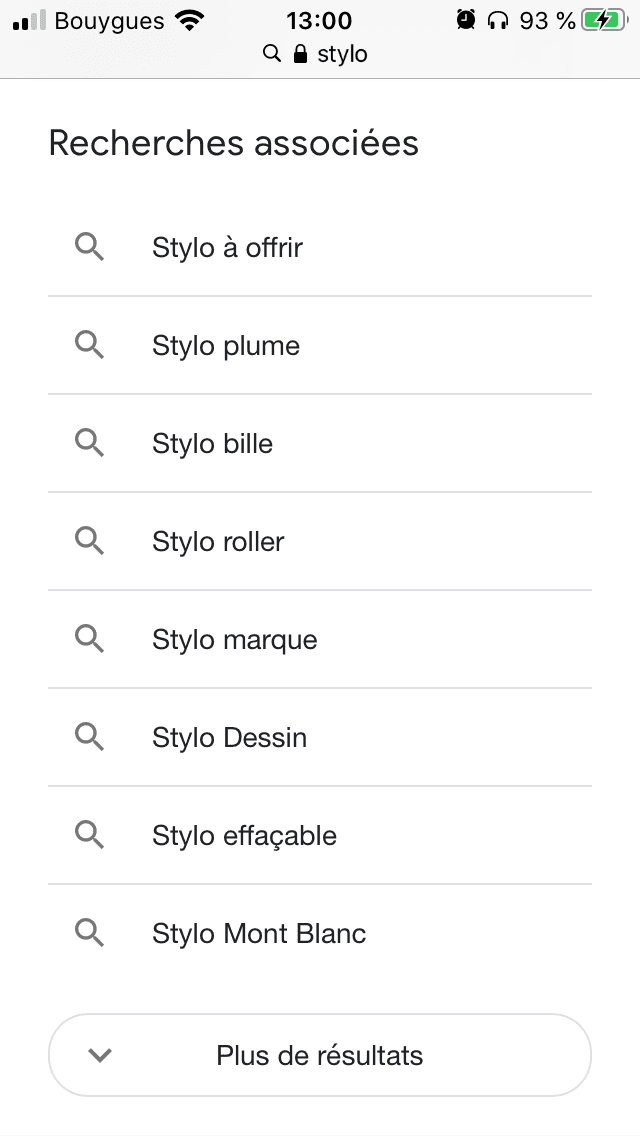
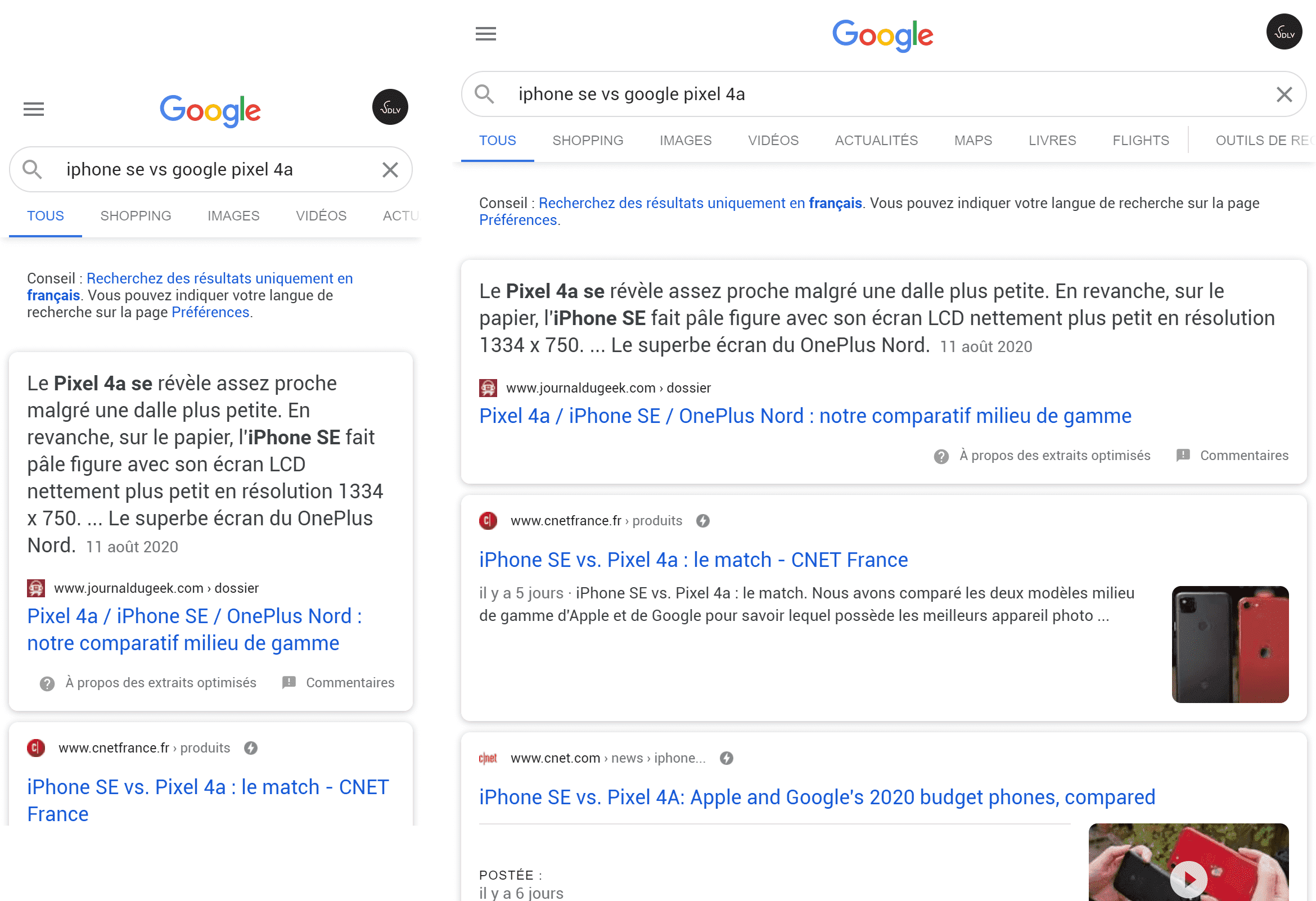
Le design du moteur de recherche de Google est également repensé sur le format mobile. Google a même remplacé sa pagination historique des recherches pour convenir aux formats mobiles.

Dans une ère où l'utilisation du mobile dépasse celle de l'ordinateur pour surfer sur le web, Le Responsive design s'est avéré être une nécessité. Cette technique de création web permet à votre site internet de s'adapter automatiquement à la taille de l'écran sur lequel il est visualisé, offrant ainsi une expérience utilisateur (UX) améliorée.
Le Responsive design optimise l'expérience utilisateur en veillant à ce que votre site web soit esthétiquement plaisant et fonctionnel sur tous types d'écrans, des plus petits écrans de smartphones aux plus grand écran de télévisions. Non seulement cela rend votre site plus agréable à regarder, mais cela facilite aussi la navigation, encourageant les utilisateurs à explorer davantage votre site.
Il existe plusieurs façons par lesquelles le Responsive design améliore l'expérience utilisateur:
Cette souplesse d'adaptation incite les utilisateurs à effectuer certaines actions, comme finaliser un achat ou s'inscrire à une newsletter.
La qualité de l'expérience utilisateur a une influence directe sur le taux de conversion. Un site difficile à naviguer ou à comprendre peut décourager l'utilisateur et l'inciter à quitter le site. En revanche, si l'utilisateur vit une expérience agréable et trouve rapidement ce qu'il cherche, il sera plus enclin à effectuer une action positive telle que l'achat d'un produit, la demande d'un devis ou l'inscription à une newsletter. Par conséquent, l'optimisation de l'expérience utilisateur grâce à un bon Responsive design peut grandement augmenter le taux de conversion de votre site web.
Petite piqûre de rappel concernant les 4 principaux types de design qui sont aujourd’hui utilisés sur le web.
Le design statique consiste à fixer le design d’un site web sur une seule dimension.
Si le un bloc fait 970px de large par exemple cette dimension sera fixe et ne sera pas redéfinie pour les petits écrans.
C’était le cas de la majorité des sites avant l’arrivé du responsive design.

Le design fluide est un site dont toutes les valeurs sont exprimées avec des valeurs qui sont variables comme les pourcentages par exemple, et qui vient s’adapter automatiquement en fonction de la largeur de l’écran.
Un bloc qui représente 70% de l’écran par exemple, peut sur un écran de 1000px de large représenter 700px et sur un format mobile de 370px représenter 259px.

Le design adaptatif consiste à fixer des points de rupture sur lesquels des valeurs fixes seront redéfinies.
Les points de rupture ont aujourd’hui été standardisés pour correspondre aux supports mobiles, tablette et bureau (370px, 768px, 1024px, 1920px).
La détection de ces points de rupture a notamment été rendue possible grâce à l’arrivée du CSS 3 avec les médias queries.

Le responsive design peut être considéré comme une amélioration du design fluide qui permet de s’adapter à la taille de l’écran quelque soit sa taille grâce aux media queries.
Ce procédé peut même dans certains cas être combiné au design statique pour rendre l’intégration plus performante.
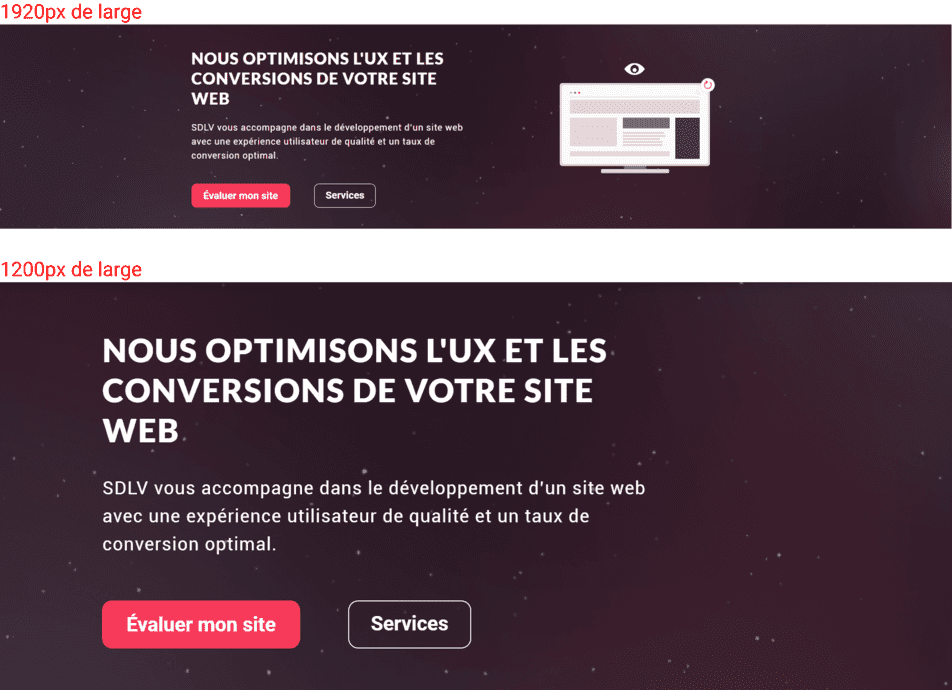
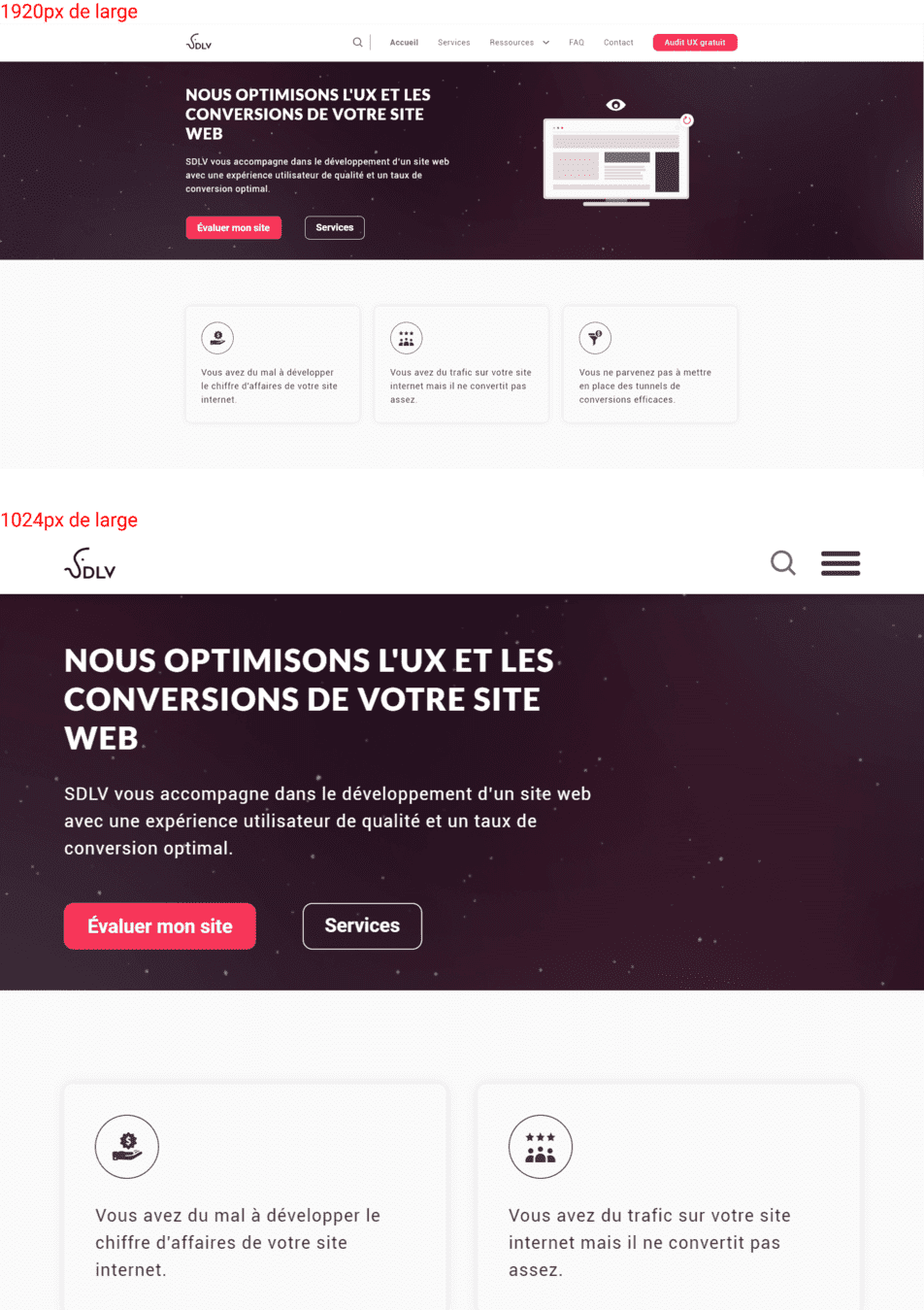
Le responsive design du site SDLV se définit par une largeur fixe de 1136px, une réorganisation du contenu lorsque la taille de l’écran est inférieure à 1024px et une largeur maximale ne dépassant pas les 85% de l’espace disponible.

L’arrivé de la 3e version du CSS est ce qui a principalement rendu possible l’intégration du responsive design de manière efficace.
Le CSS 3 permet aujourd’hui aux développeurs d’intégrer une page web pour bureau tout en appliquant des règles qui indiquent le comportement à adopter. Par exemple, dans le cas où la taille de l’écran serait plus restreinte comme pour une tablette ou un smartphone.
La modularité du CSS 3 permet une mise à jour du langage plus fréquente et simple, ce qui s’est avéré être la réponse parfaite à la démocratisation des nouveaux supports de navigation et leur évolution croissante.
L’intégration en “mobile first” consiste à penser l’intégration pour un support mobile dans un premier temps puis de l’adapter pour bureau.
Elle est préférée au desktop first car le nombre d’éléments et de règles CSS sont moins importants à charger que sur bureau.
Ainsi un nombre restreint d’éléments est affiché sur mobile et sur un format plus important, tablette ou bureau par exemple, le contenu est adapté ou laisse place à des éléments supplémentaires.
Si les éléments à présenter ne sont pas nombreux, cela peut être une bonne solution mais dans le cas inverse, il faudrait rajouter dynamiquement des éléments supplémentaires à l’écran, cela peut impliquer une surcouche de JavaScript.
Un design en mobile first est souvent caractérisé par la présence d’un menu identique pour bureau et mobile.
Le desktop first est la manière la plus classique de rajouter du contenu pour intégrer le web design d’un site internet.
En commençant par le format bureau, on réadapte le design en supprimant ou en modifiant des éléments pour que la navigation sur des supports moins importants soit optimisée.
Cette réadaptation du contenu peut-être faite grâce à des points de rupture par exemple dans le cas d’un responsive design statique.
Il est important de vérifier que l’intégration de votre responsive web design est compatible sur tous les formats d’écran pour éviter d’avoir de mauvaises surprises une fois votre interface rendue publique.
Les navigateurs connus tel que Google Chrome ou Firefox propose de simuler une expérience mobile et tablette grâce à un outil intégré nativement dans le navigateur.
C’est ce que l’on appelle aussi une émulation.
Cela permet notamment de tester rapidement la compatibilité avec une résolution d’un macbook, d’un ipad et d’un iphone par exemple, sans pour autant posséder les 3 supports.
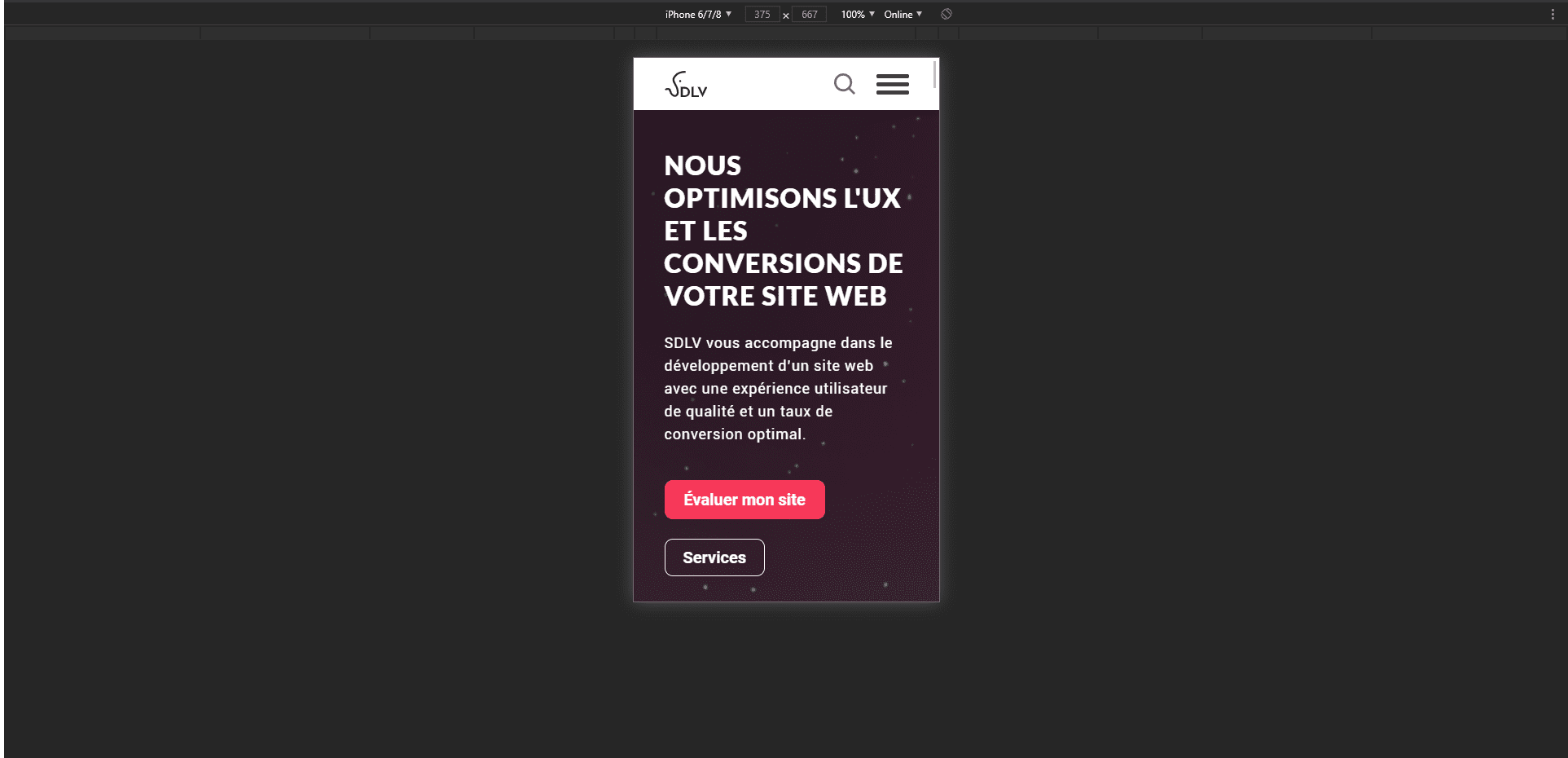
Vous pouvez y accéder en appuyant sur la touche F12 de votre clavier puis cliquer sur l'icône responsive (icône smartphone/tablette).

Sur l’outil Google Chrome vous avez la possibilité de simuler l’affichage d’un mobile et d’une tablette et en simuler le comportement tactile grâce à l’adaptative touch.
Vous avez également la possibilité de sélectionner un support précis sur lequel effectuer votre test comme un Iphone XS ou un Samsung Galaxy S10 par exemple, jusqu’à la télé 4k.

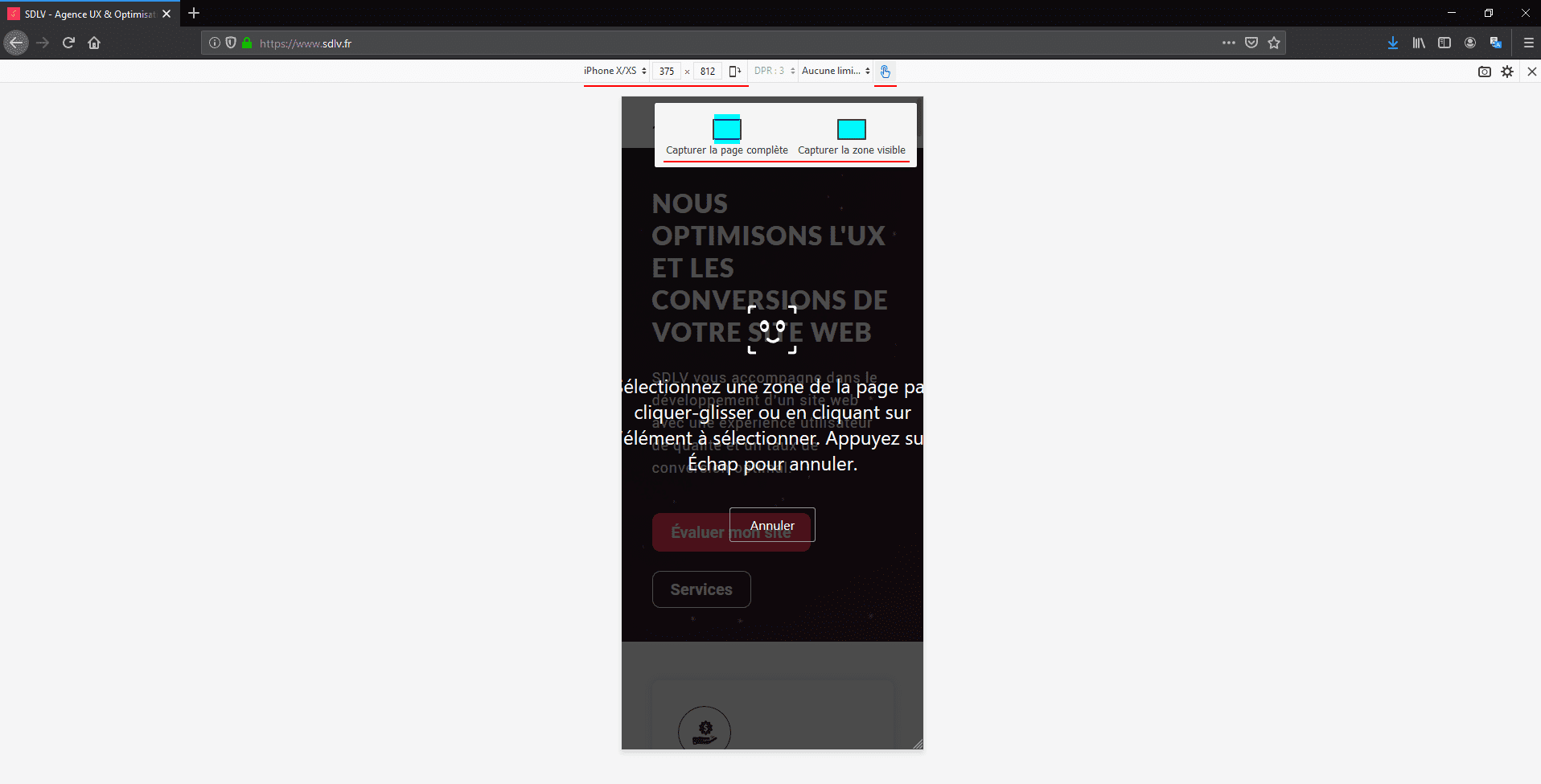
Sur l’outil de Mozilla Firefox vous avez la possibilité d’émuler le comportement des smartphones et tablettes à l’instar de l’émulateur de Chrome.
L’outil de Firefox propose un outil de capture plus avancé que sur Google Chrome qui vous permet d’obtenir un pdf de toute la page que vous êtes en train d’intégrer contrairement à l’outil Chrome qui vous permet uniquement de capturer la surface visible de la page.
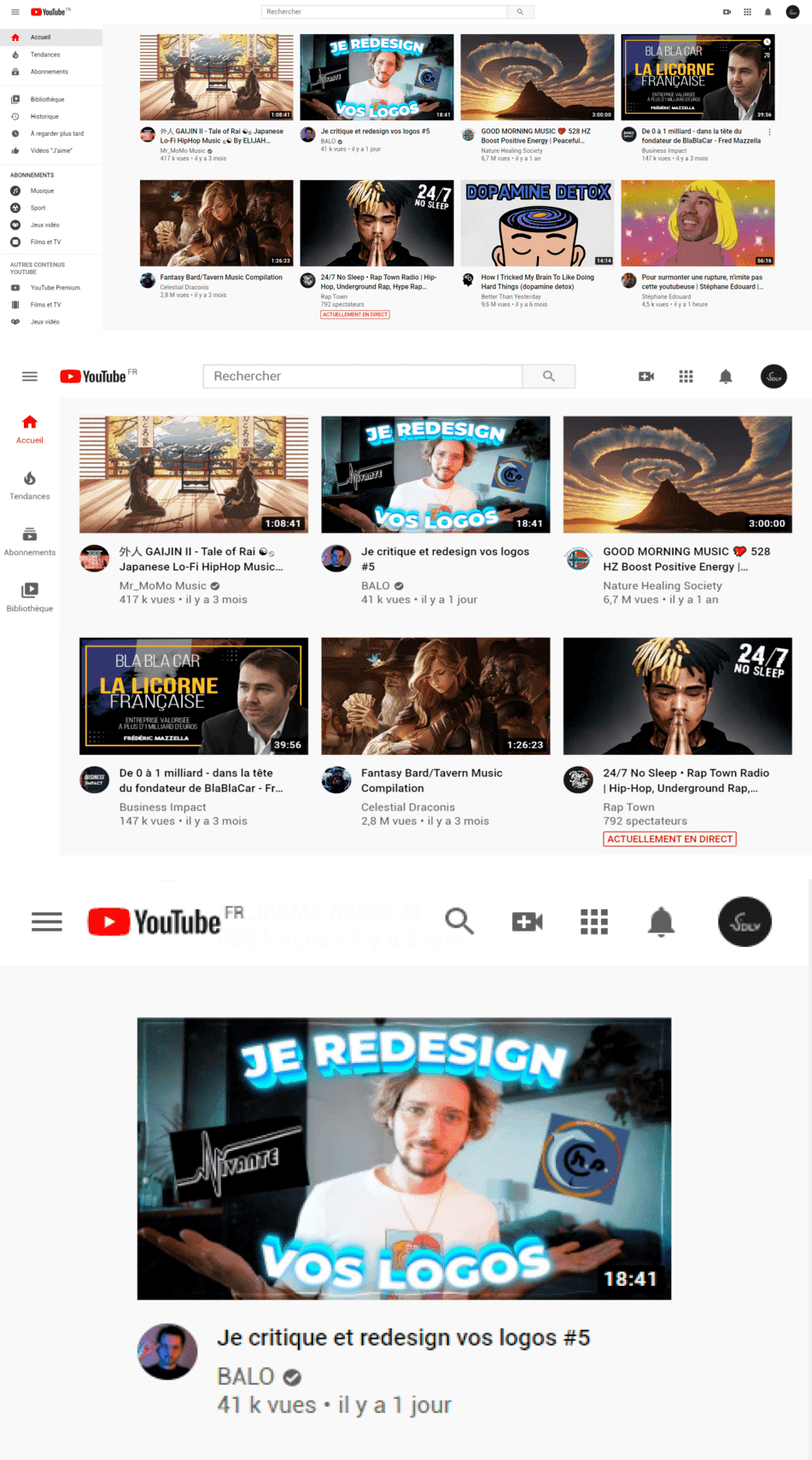
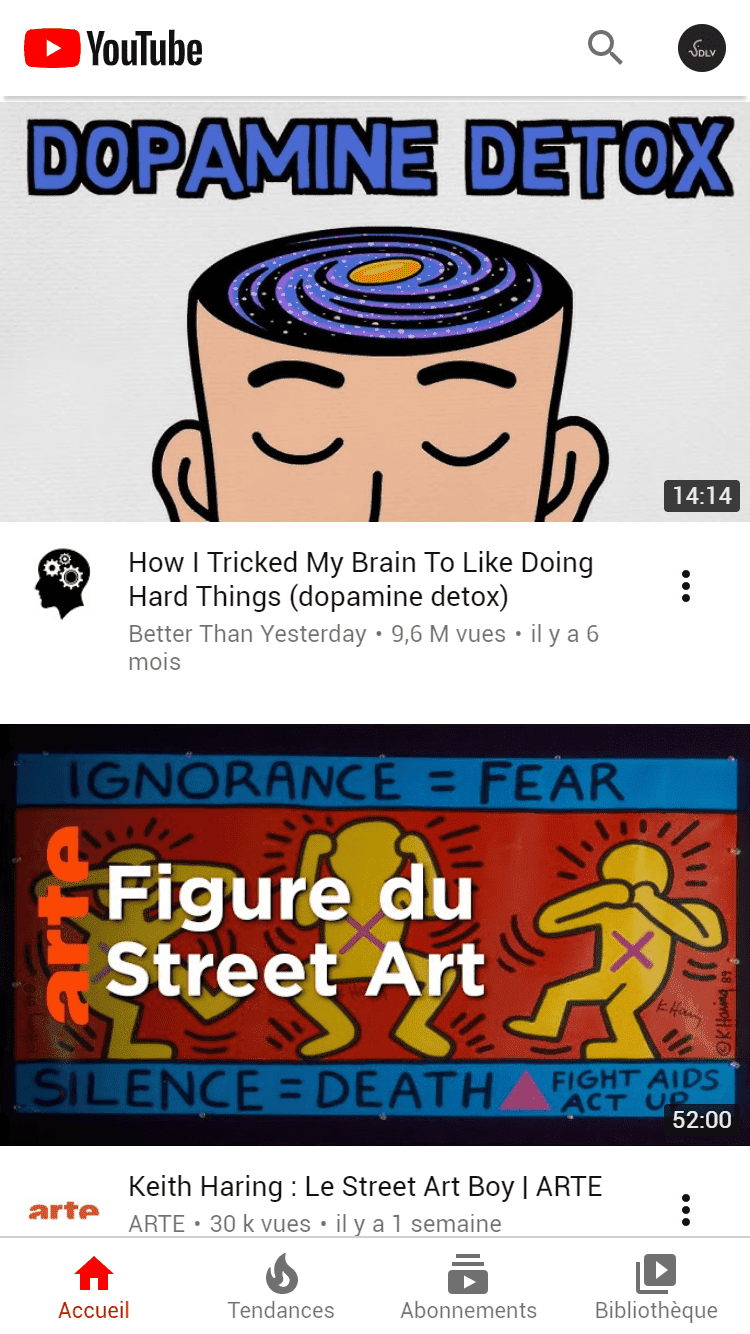
Dans le cas d’une plateforme telle que Youtube, tous les écrans aujourd’hui connus sont supportés et ont à leur disposition un web design adapté.
Le responsive web design du site internet de Youtube combine le design adaptif et le design statique.
Vous avez des valeurs fixes pour le menu et des valeurs variables en % pour les listes de vidéo avec une largeur minimale de x pixels.
Des points de rupture sont placés pour les formats tablette et mobile pour réadapter le menu sur tablette et le faire disparaître sur mobile.

Responsive Web Design de Youtube avec le format bureau, tablette et mobile
Le site de Youtube a la possibilité de détecter si vous arrivez d’une résolution mobile et vous redirigera vers un site mobile dédié (m.youtube.com) qui ressemble fortement à leur application et qui comporte un design adaptatif uniquement.
Une valeur en pourcentage pour chaque bloc de contenu qui se redimensionne en fonction de la taille de l’écran mais aucune réorganisation du contenu.

Pour chaque support de navigation excepté l’ordinateur de bureau, Youtube propose une application dédiée.
Une application Youtube est ainsi disponible pour mobile, tablette, et smart TV.
Sur les applications, il n’est pas nécessaire d’implémenter le responsive car elles correspondent à un support précis.
Une application pour mobile ne sera jamais lancée sur une smart TV par exemple.
Ainsi, Youtube peut également se servir du design fluide pour le rendu de ses applications, sans renseigner de points de rupture et définir des valeurs en pourcentages.
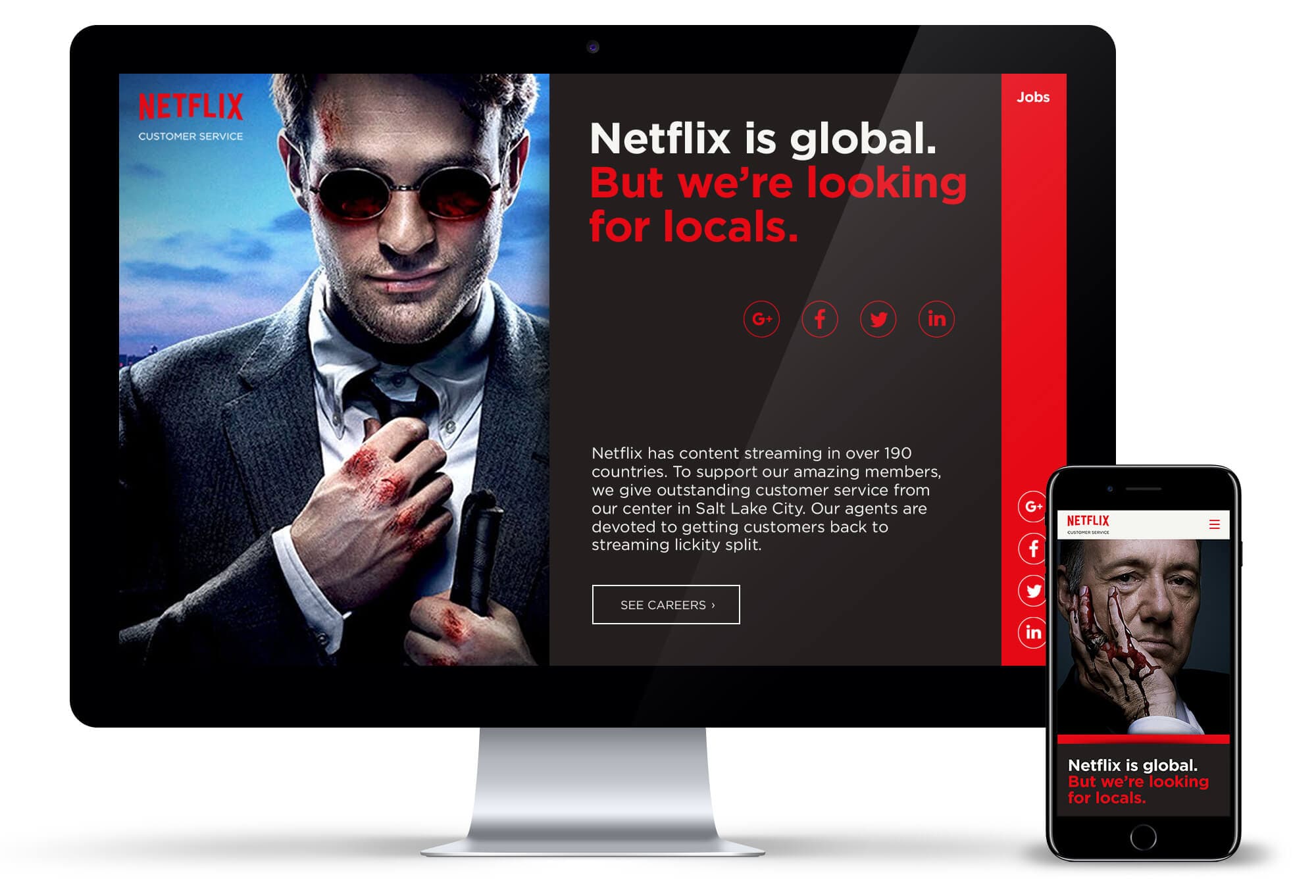
Netflix a pour objectif de proposer un service de vidéo à la demande à un public le plus large possible.
C’est un service qui peut aisément concurrencer les salles de cinéma et programmes télévisés et se doit ainsi d’adapter son service sur tous les supports de navigation.
C’est pourquoi tous les supports sont également supportés du smartphone à la smartTV.

A l’instar de Youtube, Netflix propose des applications pour chacun des supports aujourd’hui connus mobile, tablette et smartTVet un site internet responsive, qui permet également l’utilisation de leur service.
Les applications étant chacune destinées à un support précis, n’ont pas besoin d’être réadapter pour des résolutions différentes de celles pour lesquelles elles ont été conçues.
Le design fluide avec une simple utilisation de valeurs en pourcentage qui se redimensionne en fonction de la taille de l’écran suffit.
Dans le cas d’un fournisseur d’accès internet tel que Bouygues Telecom qui proposent une panoplie de services.
Pour chacun de leurs services, une adaptation complète a été pensée.
Dans le cas des services TV, l’adaptation vers mobile est arrivée en réponse à l’explosion de la vente de smartphone et tablette.
Pour y faire face une application pour mobile et tablette a été développée permettant d’émuler son service TV sur le support de son choix.

Les services TV et les deux applications n’implémentent pas de responsive design car destiné à un type de support prédéfini et se contente d’un simple design fluide.
Le site internet de Bouygues Telecom se présente comme un portail permettant de souscrire et commander des produits et d'administrer ses services une fois devenu client.
Le site est bien évidement responsive, en ce qui concerne le suivi du compte client, Bouygues Telecom propose une application dédiée en addition à l’interface responsive prévu à cet effet sur leur site internet.
Sur le site SDLV pour le responsive design nous combinons l’adaptatif design et le design fluide.
Une valeur fixe est d’abord définie sur bureau à 1136px, combinée à une règle CSS limitant sa largeur maximale à 85% de l’espace disponible.
Des points de rupture sont définis pour mobile et tablette à partir de 1024px pour réorganiser le contenu et l’adapter pour les plus petits supports.
Une application n’est pas nécessaire pour mobile, tablette ou smartTV car notre trafic provient à plus de 80% des moteurs de recherches.
De plus, nos services ne correspondent pas au secteur de divertissement que représentent les smartTV.
La mise en œuvre du design réactif comprend plusieurs pièges qui peuvent saboter vos efforts. Voici les erreurs les plus courantes à éviter :
Les concepteurs utilisent souvent des points de rupture basés sur des tailles d'écran de dispositifs populaires. Cependant, avec la diversité croissante des écrans, il serait plus judicieux de choisir des points de rupture qui correspondent au contenu.
Les images à haute résolution qui se chargent parfaitement sur un ordinateur de bureau peuvent faire ralentir considérablement un site sur un appareil mobile. Utilisez des techniques d'optimisation, comme le format d'image approprié et la compression d'image, pour réduire le poids des images.
Evitez d'encombrer vos petites interfaces mobiles avec trop d'informations. Priorisez le contenu et assurez-vous que les éléments les plus importants sont facilement accessibles.



Formation vidéo de 45min

1 Check-list d’optimisation
%20(1).png)