🎁 Formez-vous en continu à l'UX Design et au CRO (Optimisation des conversions)



Formation CRO gratuite
Boostez vos conversions avec le process CRO ultime
.png)


Florent Kiecken

21/1/2021
Dernière MAJ :
19/4/2024
Si vous souhaitez aller plus loin dans l'optimisation de l'UX/UI, vous pouvez accéder à 5 cours vidéos gratuits sur l'optimisation de l'expérience utilisateur et des conversions.
.png)
5/5

Lorsque vous démarrez un projet web de grande envergure, la question de la réalisation d’un Kit UI peut se poser.
Pour des raisons de productivité, c’est même un indispensable pour continuer de faire évoluer votre interface dans le temps.
Il est utile pour les équipes de développement de votre site (développeurs et designers) mais aussi pour le client final qui permet d’avoir une vue d’ensemble des composants visuels de son site web.
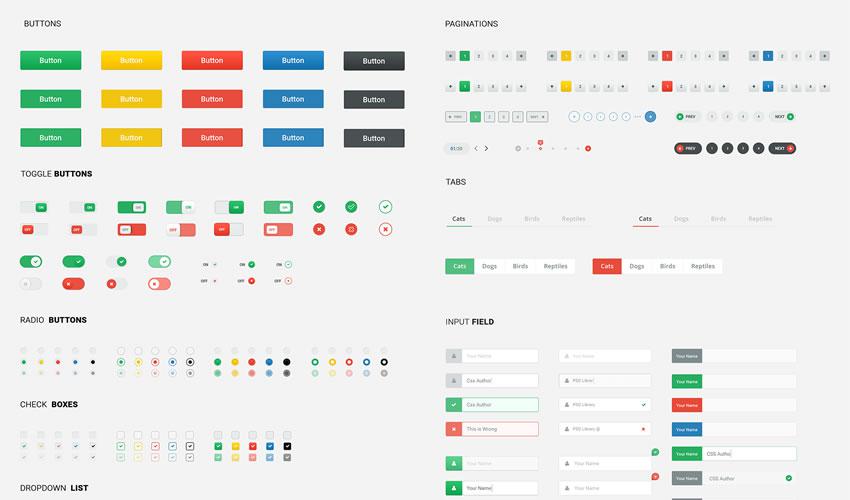
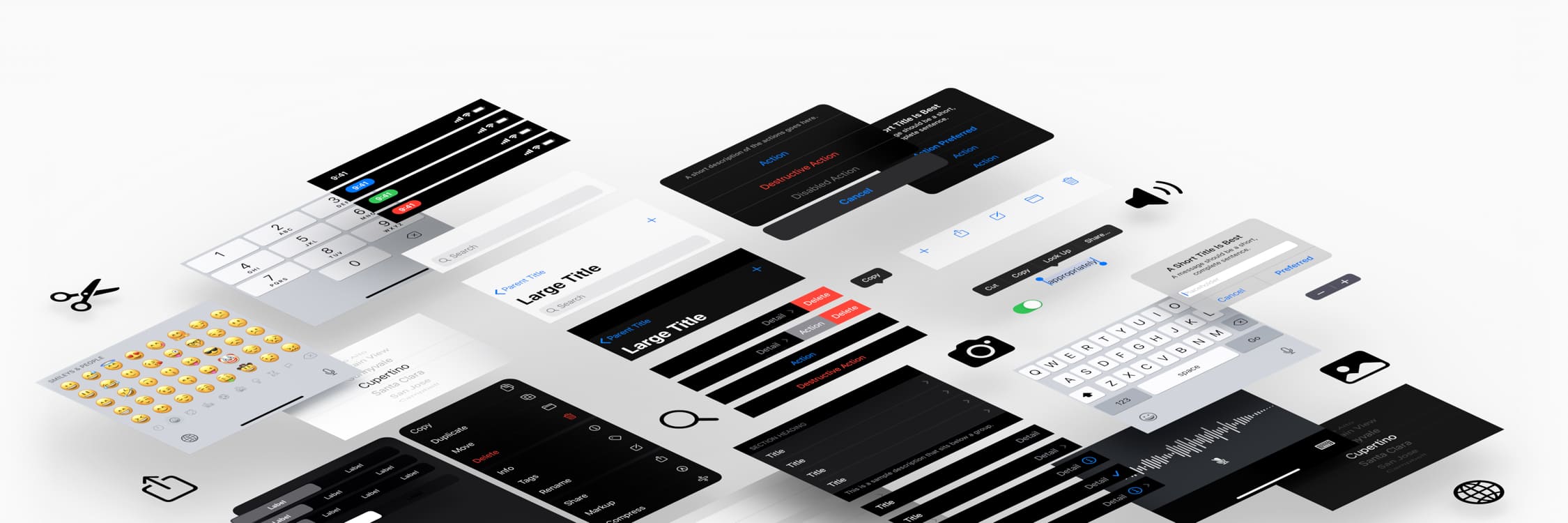
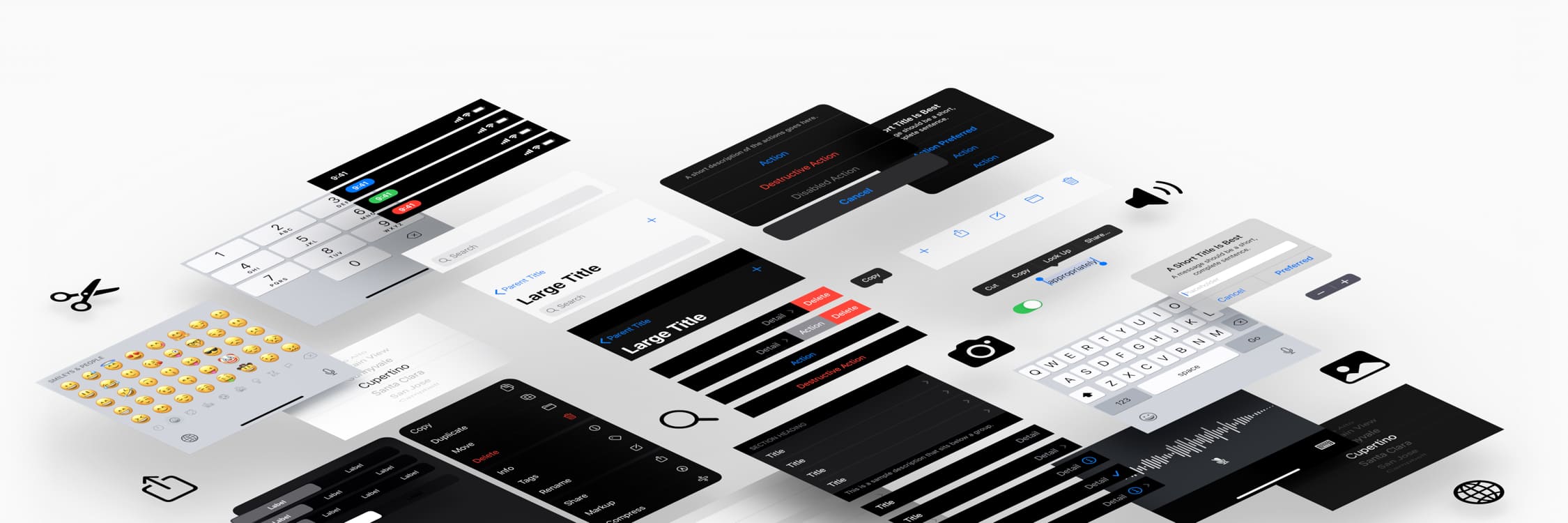
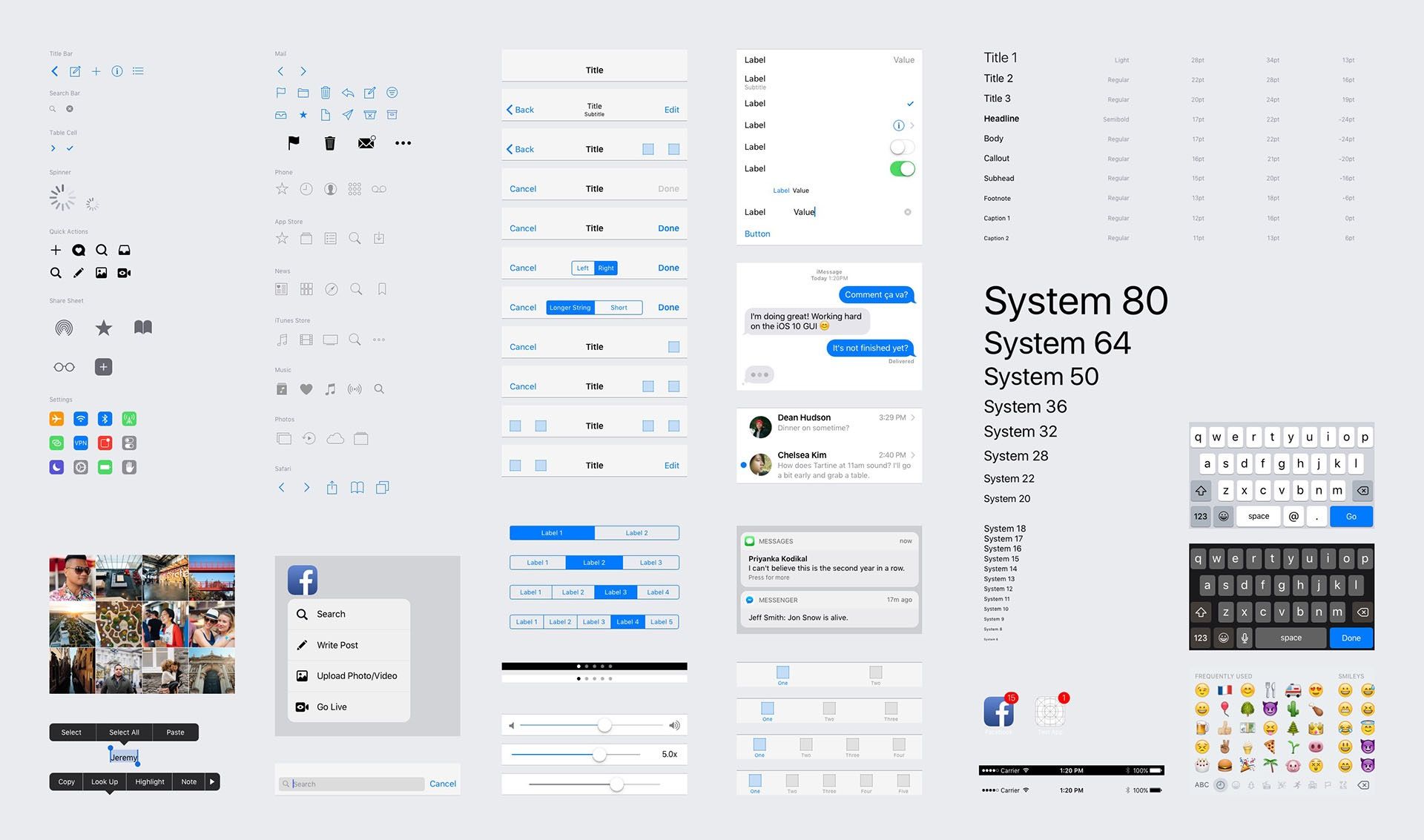
Le KIT UI se définit comme un sommaire de tous les éléments graphiques de votre site web, on y retrouve :

Ils sont généralement accompagnés d’une marche à suivre pour gérer les différents états et scénarios d’utilisation de vos composants.
A titre d’exemple, cela peut être un excellent moyen de gérer et d'anticiper certaines réflexions pour le responsive web design de votre site.
Un Kit UI permet de travailler de manière plus efficace sur un projet lors de la réalisations des éléments graphiques, surtout lorsque l’on démarre de zéro.
Tout comme lors de la réalisation d’un design system, il permet aux designers et développeurs d’étudier ensemble la faisabilité de certains éléments et d’avancer d’un commun d'accord.
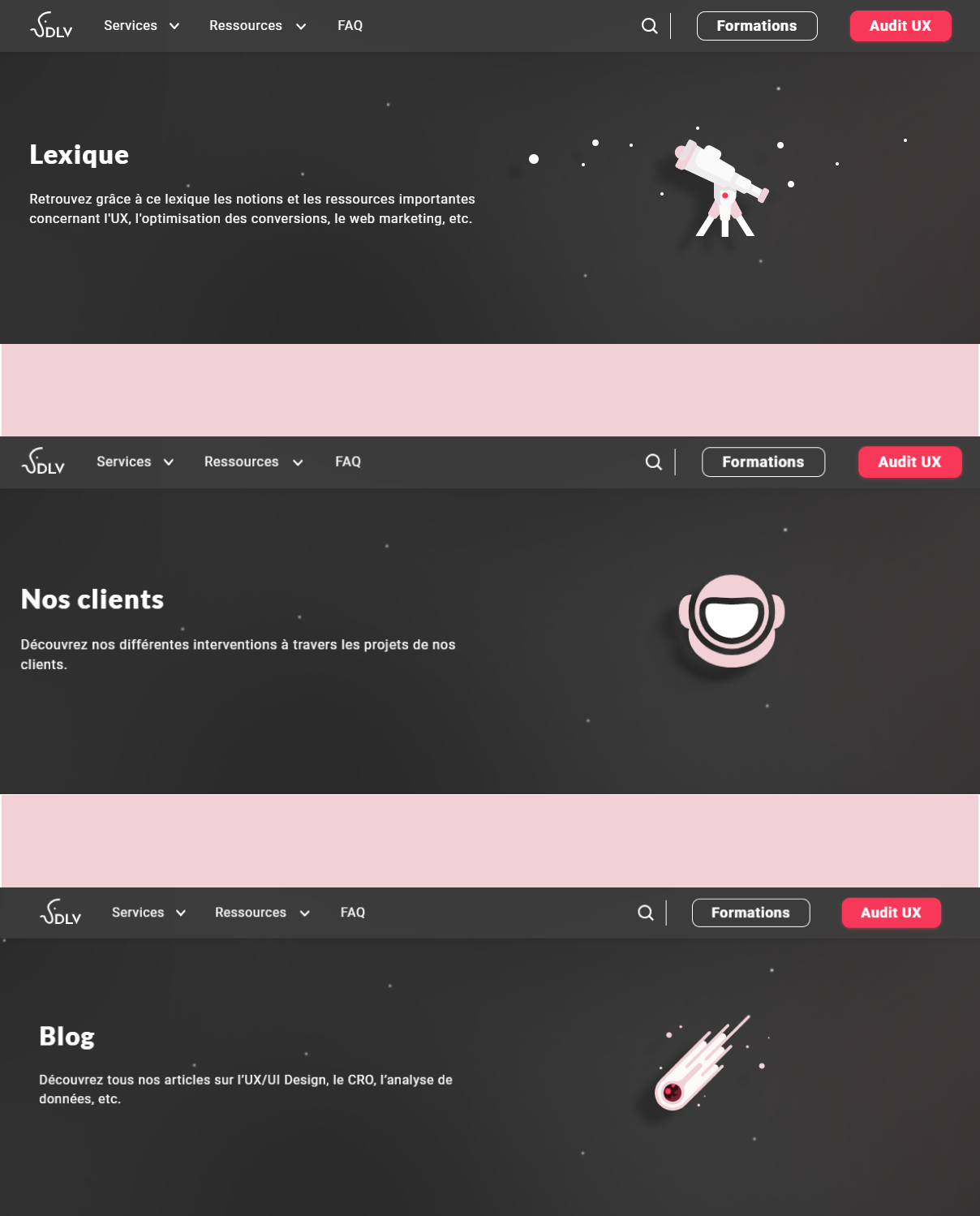
Regroupant l’intégralité des templates, il permet de prévenir le maquettage redondant de pages similaires.
Par exemple, lorsque vous voulez créer une nouvelle page, le KIT UI vous permet de sélectionner vos différents éléments graphiques et de les assembler comme un puzzle sur la page que vous souhaitez concevoir.

Bien sûr, si vous avez des objectifs de conversion importants je vous recommande de vous faire accompagner par un professionnel pour la réalisation de vos pages.
Le KIT UI permet d’avoir une vue d’ensemble des éléments graphiques de votre site web. Il est en général assez rare qu’une identité visuelle soit refaite dans son intégralité.
Il est plus commun de faire évoluer celle que l’on utilise actuellement.
C’est sur cet aspect que le kit UI peut vous être bénéfique. Imaginons que vous souhaitez revoir vos bannières ou vos liens pour tester leur efficacité, de prendre à part le composant que vous souhaitez faire évoluer en ayant en vue tout ce qui a déjà fait précédemment.
Pour votre site web ou votre interface web vous devez avoir à l’esprit que lors de la navigation d’un utilisateur il doit solliciter sa mémoire à court à terme.
Vos utilisateurs ne doivent pas avoir à mémoriser ou à retenir une marche à suivre pour chaque action à effectuer sur votre site, dans le but de rendre sa navigation naturelle et intuitive.
Ce principe qui correspond à la 6e loi de Nielsen, amorti une bonne partie de la conception de votre KIT UI. Vous allez très certainement concevoir un menu, un pied de page, des appels à l’action, des boutons, des liens etc.
Ces mêmes éléments auront les mêmes comportements pour des actions comme :
Depuis la réalisation de votre design system, votre identité graphique va venir donner un rendu qui vous est propre.
Ainsi la conception de votre Kit UI peut se résumer en 3 étapes :
Vous devez vous rendre compte de ce qu’il se fait déjà sur votre secteur d’activité pour savoir dans quelle direction vous allez devoir aller.
En fonction de votre secteur d’activité vos utilisateurs peuvent s’attendre à x ou y type de contenu sur votre site et vous devez en tenir compte.
Si vous êtes entourés de professionnels qui peuvent vous permettre d’ajouter des fonctionnalités qui peuvent être pertinentes, pourquoi pas, mais je vous conseillerais d’éviter de prendre trop de risques sur la conception d’une nouvelle interface.
Pour vous tenir à jour des tendances actuelles, vous pouvez vous référer à des sites comme Behance ou Dribble qui regorgent de sources d'inspirations pour votre KIT UI.
Comme évoqué précédemment lors de la conception de votre KIT UI, il y a des impératifs à mentionner sur ce sommaire pour qu’il soit efficace pour votre équipe.
Les éléments suivants doivent impérativement y figurer :
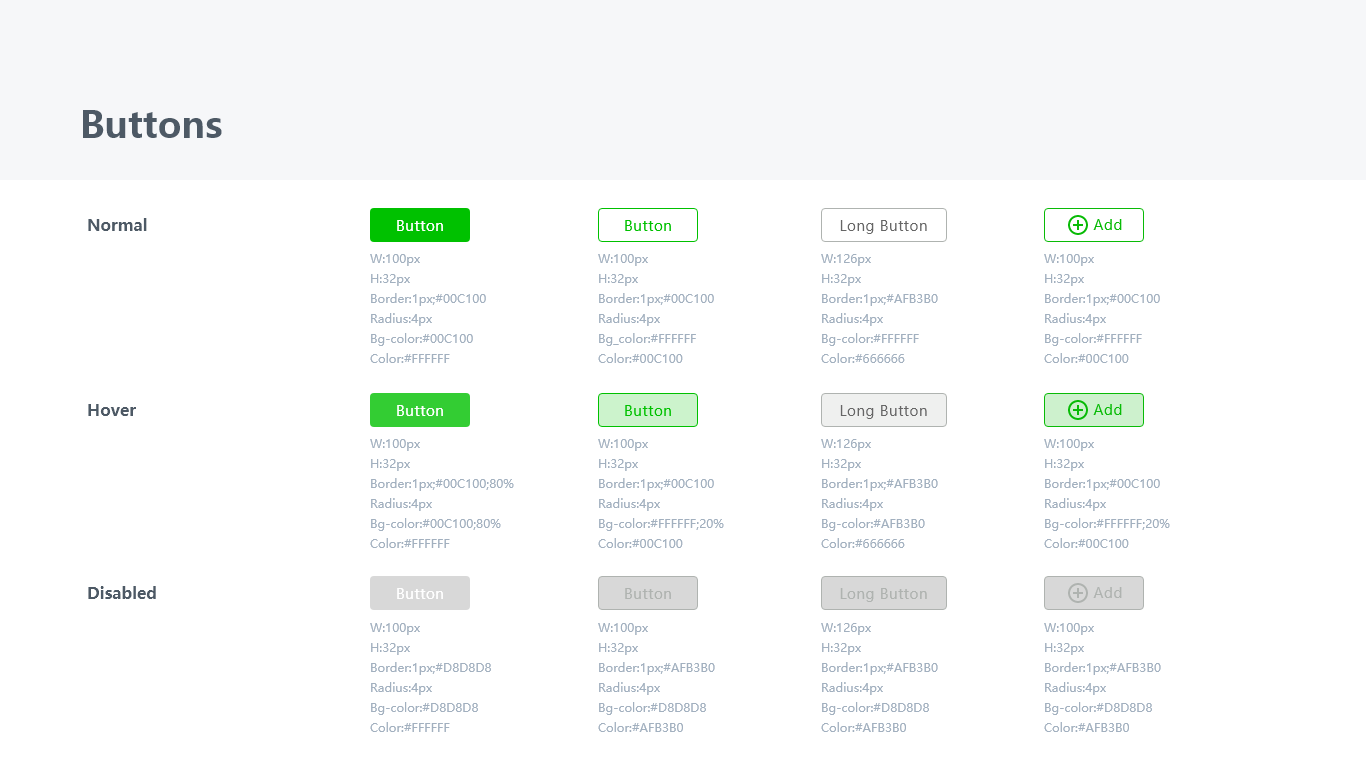
La rotation se fera autour de ces éléments sur la quasi totalité de votre site. Il vous faudra en plus de cela mentionner leurs comportements dans les différents états dans lesquels ils peuvent être amenés à changer.
Sur cette base, vous pouvez ajouter de nouveaux composants autour des éléments déjà présents sur votre KIT UI, si vous ou les professionnels qui vous accompagnent jugiez ça pertinent.
Vous avez également la possibilité de vous procurez des KIT UI gratuits sur des sites comme Freepik ou Adobe Stock si vous le souhaitez mais vous prenez le risque d'avoir la même identité graphique que vos concurrents.
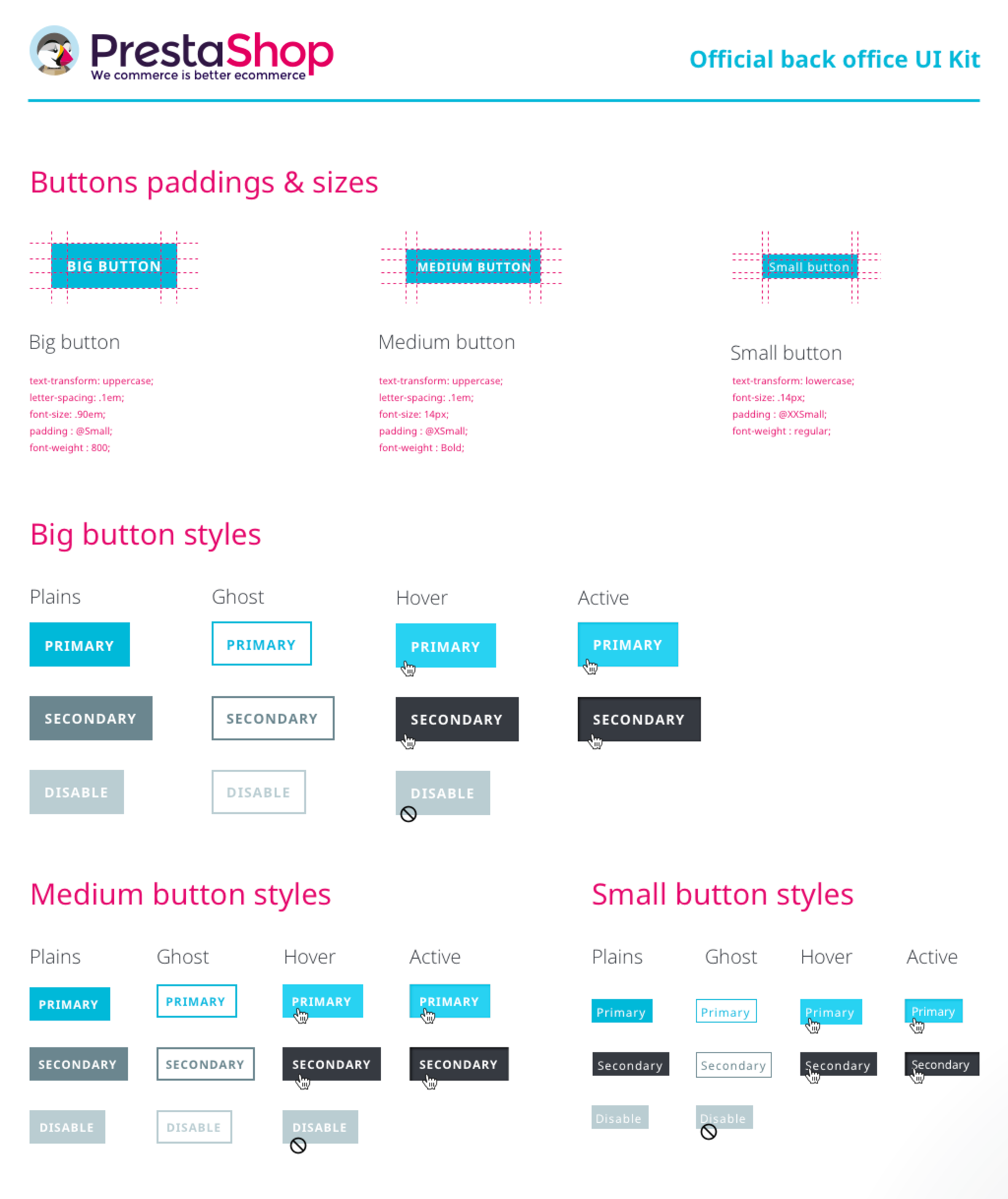
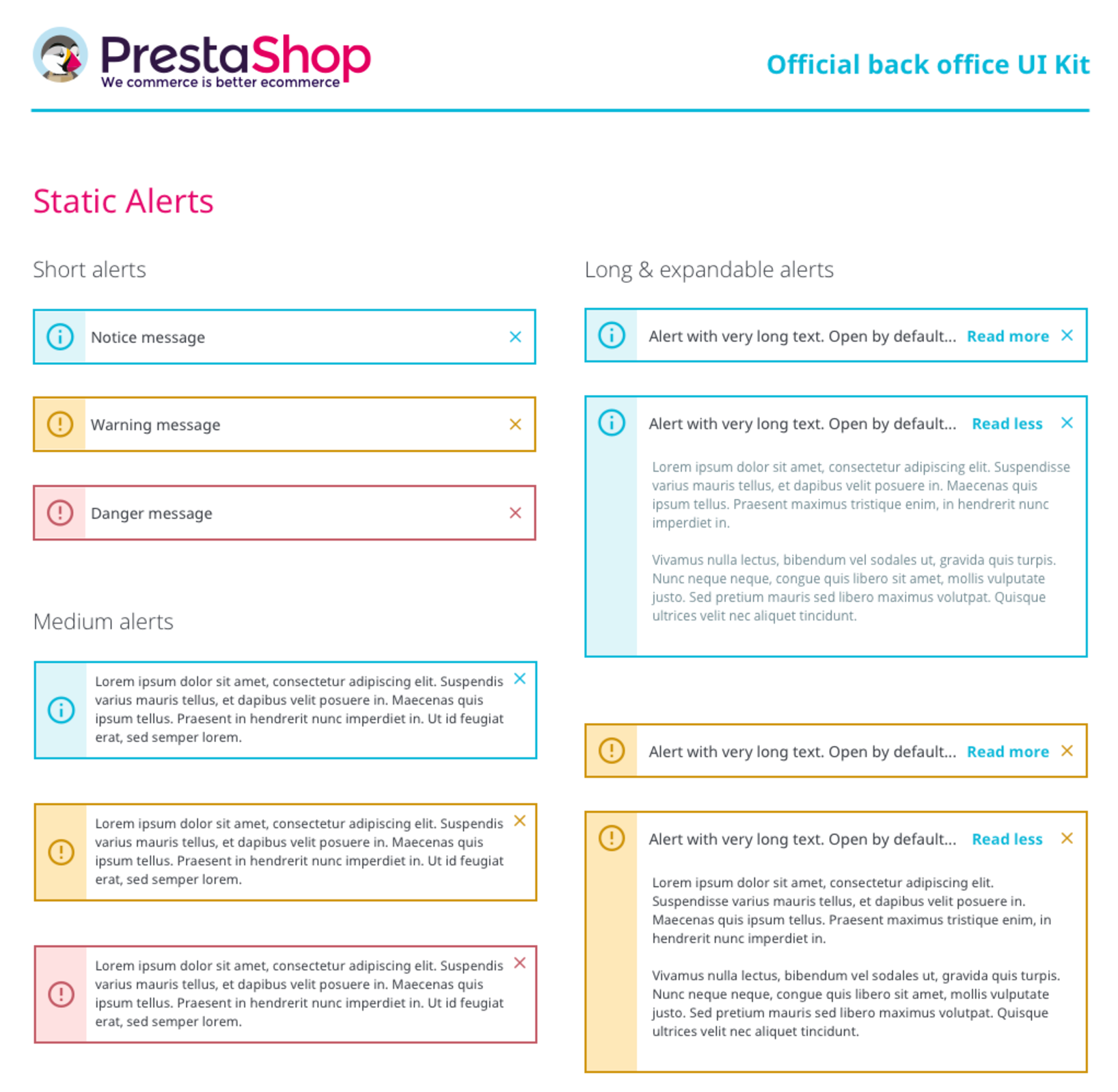
Les CMS comme Wordpress, Prestashop ou encore Webflow propose également des kits UI génériques qui vous permettent de gérer et de créer de A-Z votre site web sans l'intervention d'un graphiste.
La cohérence visuelle est l’élément qui saute le plus aux yeux pour tester votre KIT UI. Pour cela vous pouvez aisément faire appel à un graphiste qui saura vous conseiller et opérer les optimisations qui s’imposent.
Par la suite, vous pouvez simplement vérifier que votre KIT UI, une fois intégré, vous permet d’avoir tous les éléments nécessaires pour répondre positivement aux 10 règles heuristiques indispensables pour l’expérience utilisateur de votre site web.

Il peut arriver que le KIT UI soit confondu avec le design system. Le design system regroupe et compose toutes les règles précises et techniques de vos éléments : leur taille exacte en pixels, la gestion des espaces, les polices utilisées etc…
Une fois fini, il est généralement présenté sous forme de KIT UI pour présenter tous les éléments visuels. Le design system compose le KIT UI de votre site qui lui sert de fenêtre de présentation.
L’objectif des deux convergent mais ils sont surtout complémentaires. Le design system explique dans le détail et le KIT UI présente et structure l’ensemble des composants visuels développés sur la base du design system.





Kit UI du back Office de Prestashop